今だとジェネレーターなんかで簡単に作れるようになったGIFアニメ。
最近だとLINEのアニメスタンプなどでAPNGを使われる機会も増えてきたみたいですが割とまだGIFアニメも人気があるようです。
Photoshopで作ってみる
ジェネレーターも便利ですが、私は使い慣れているPhotoshopで作る機会が多いです。
※今回はCCで作りますが、基本的に他のバージョンでも同じように作れるはずです。


この画像が切り替わるだけのアニメーションを作ってみましょう。

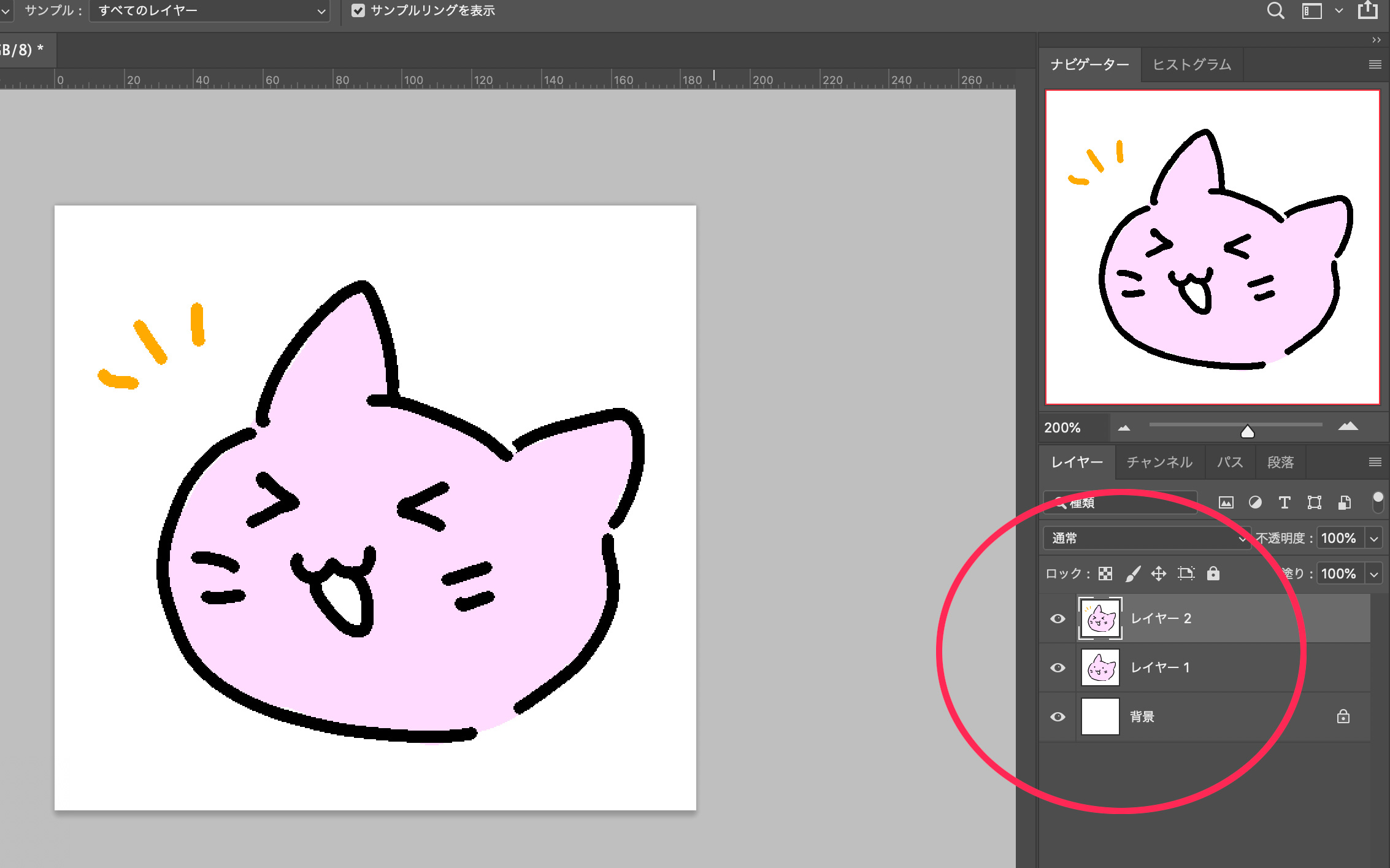
まずはレイヤーにそれぞれ画像をのせます。
アニメーションにした時に違和感のない位置に調整しておきましょう。
自分の場合はレイヤーの表示非表示をカチカチして位置を確認してます。

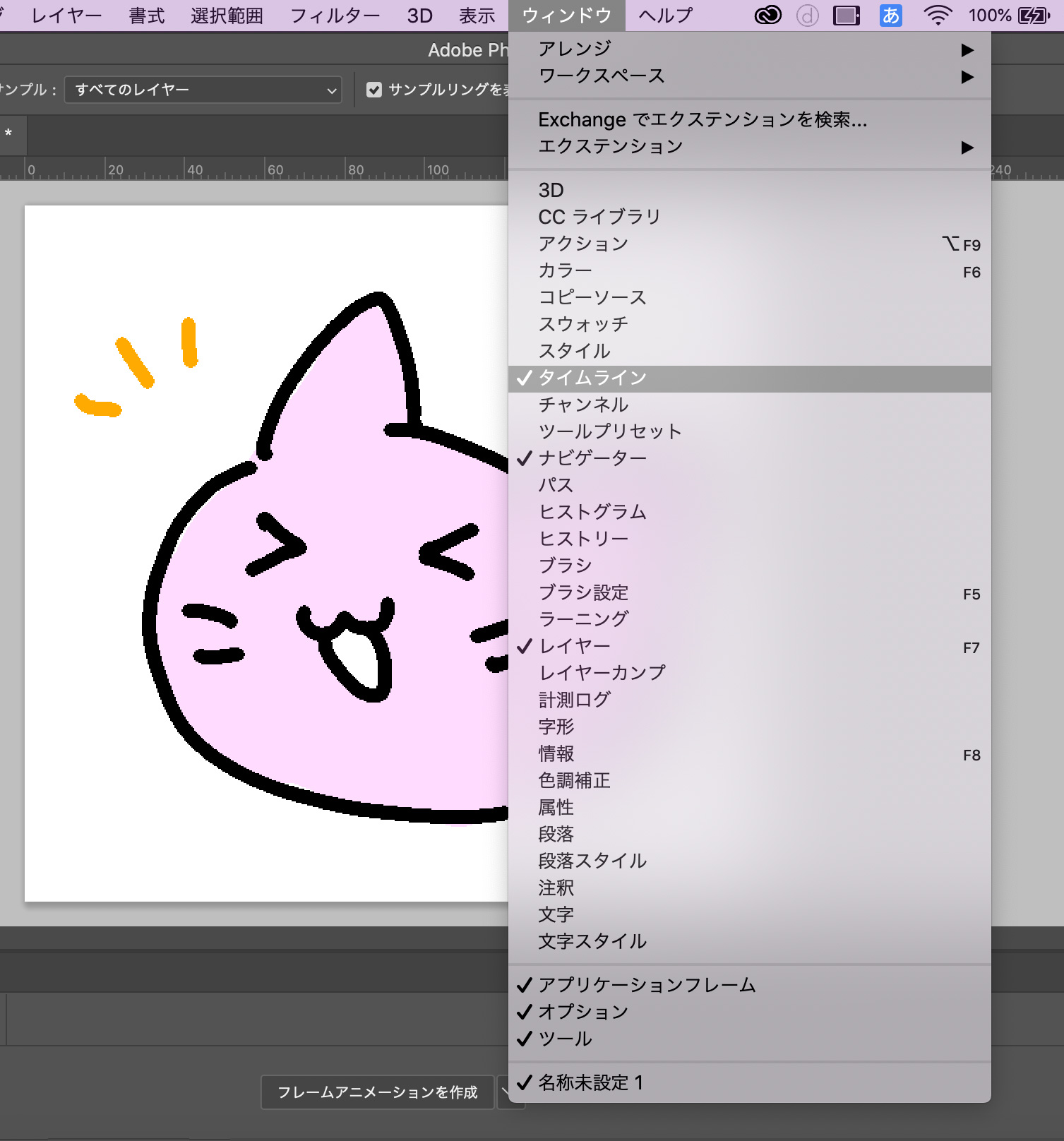
ウィンドウ→タイムラインを表示したら、フレームアニメーション作成をクリックします。

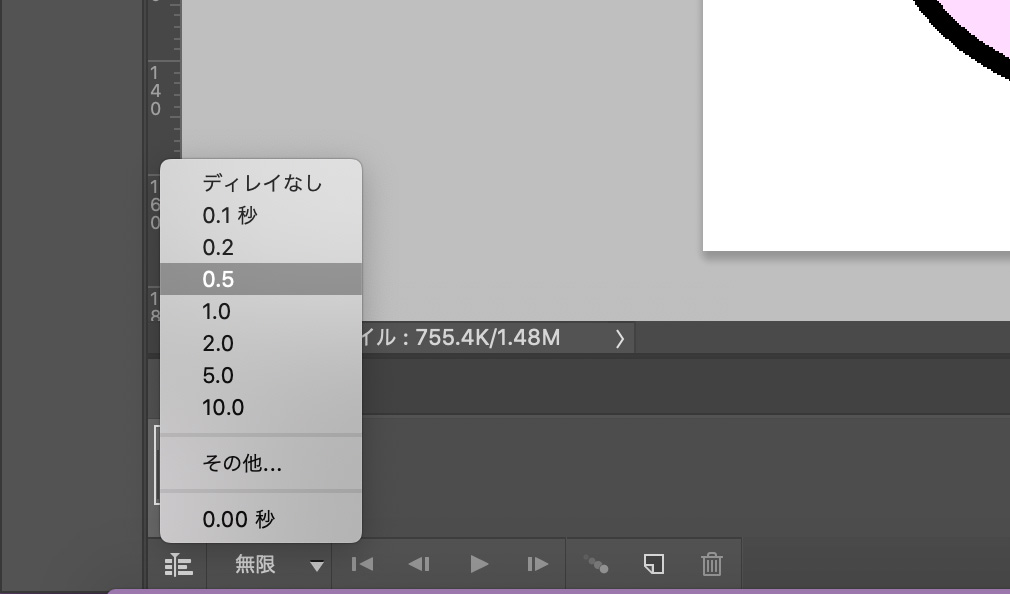
秒数を指定しましょう。今回は0.5秒

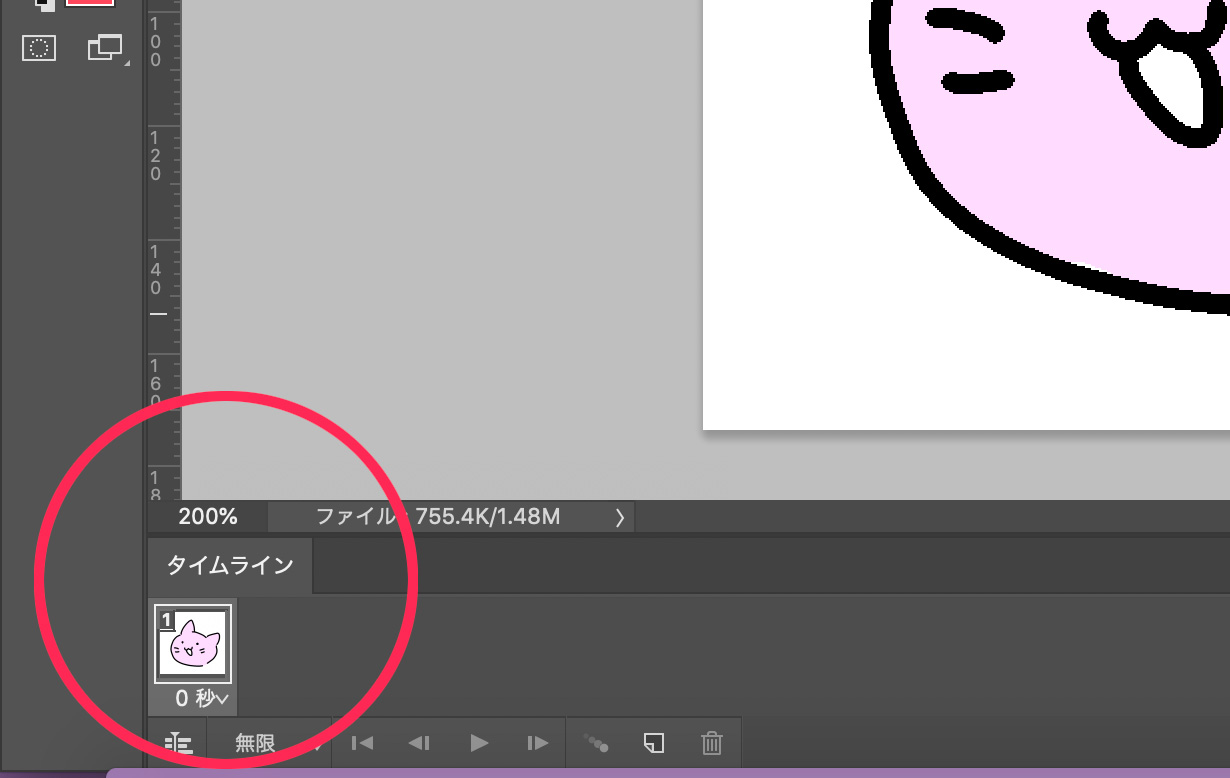
タイムラインのフレームを増やします。
増やしたフレームを選択した上でレイヤーを切り替えます。
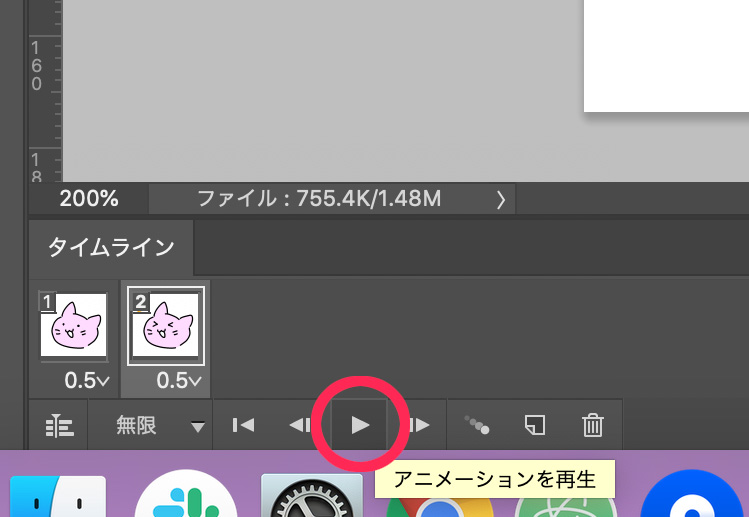
フレームのサムネイルで確認してください。

再生ボタンを押して動かしてみます。
いい感じに切り替えが見えてればOKです。

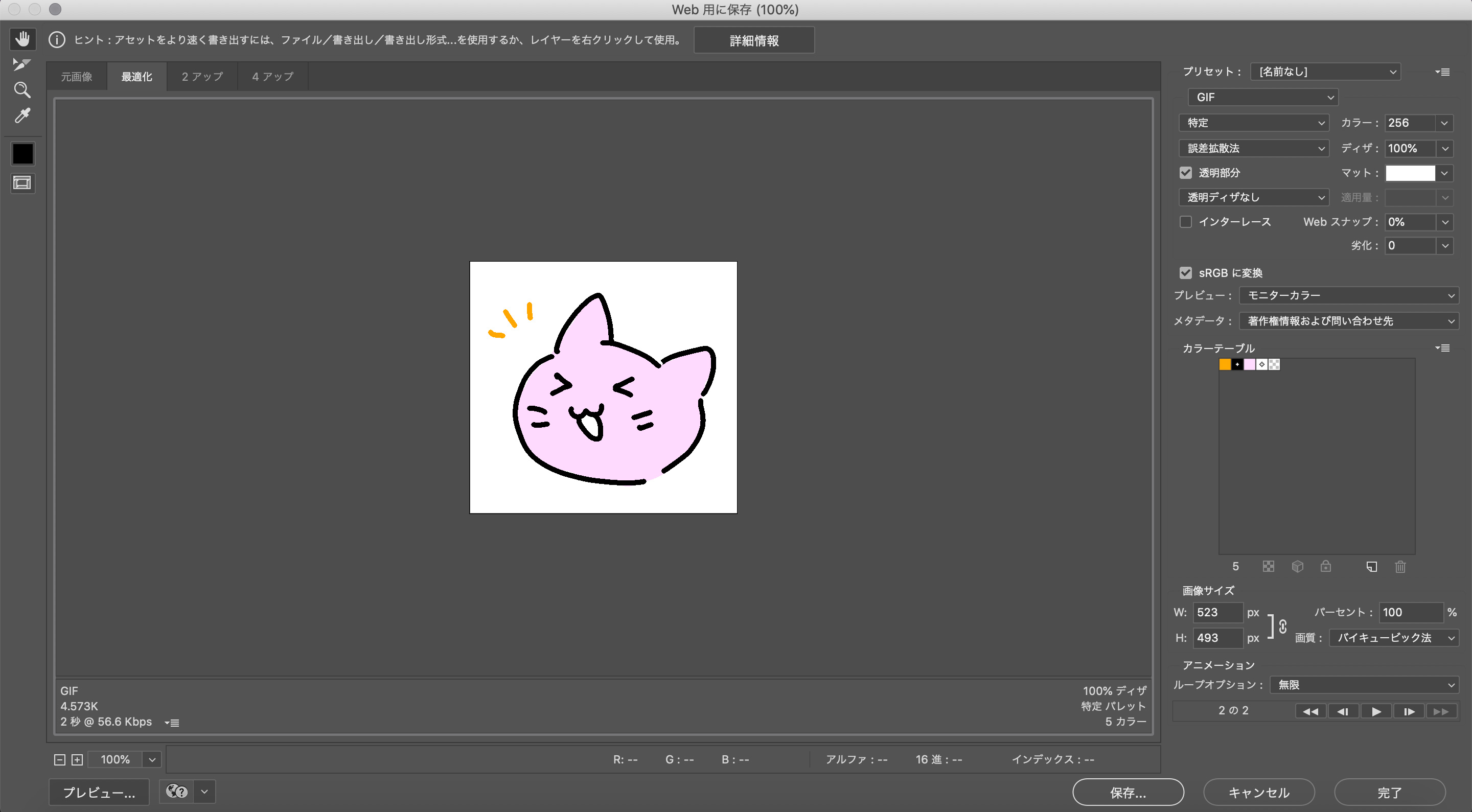
WEB用に保存から、GIF形式を選んで保存します。
今回細かい設定はいじらないです。

保存したGIFアニメがちゃんと動いてればOK
再生できるソフトがPCになければGIFアニメ対応のブラウザにドラッグしても再生できますよ。
我流ですが、私は以上の手順で作っています。
フレームや秒数を細かく設定すると目パチアニメなんかも本物のアニメっぽく作れるので興味のある人は色々作ってみてくださいね。
